一、楷体
1. 打开 Flarum 「管理后台」,在 「外观」的 「自定义页眉」(Custom Header)加入如下代码:
<link href="https://cdn.staticfile.org/lxgw-wenkai-screen-webfont/1.7.0/lxgwwenkaiscreen.css" rel="stylesheet">
上述 1.7.0 是该开源库中本字体的版本号,最新版本号请在 Staticfile.org 查阅
2. 在「自定义样式」 (Custom Styles)加入如下代码:
body {
font-family: LXGW WenKai Screen, serif;
}
h1, h2, h3, h4, .TagsLabel, .Button, .DiscussionListItem-count, .item-discussion-views {
font-family: LXGW WenKai Screen, sans-serif;
}

至此,自定义字体设置教程完毕,你可以刷新网页看看效果。
[spoiler]### 字体简介:
LXGW WenKai Screen / 霞鹜文楷屏幕阅读版
字体全名: 霞鹜文楷屏幕阅读版
PostScript名称:LXGW WenKai Screen
发行商/作者: lxgw
类型:楷体
字重:3
当前版本:Ver 1.7
更新时间:2023-01-31
授权地址:
https://github.com/lxgw
许可协议:SIL 开源字体许可 (OFL)
授权:免费商用
本字体是 霞鹜文楷 的屏幕舒适阅读版本。由于原版「霞鹜文楷」Regular 字重在 PC 和 Android 屏幕上显示较细,将原版「霞鹜文楷 Bold」的字重属性改为 Regular,调整度量数据与 Android 默认字体 Roboto 相同,更适合 PC 及 Android 手机屏幕显示。
[/spoiler]
关于霞鹜文楷
[spoiler]
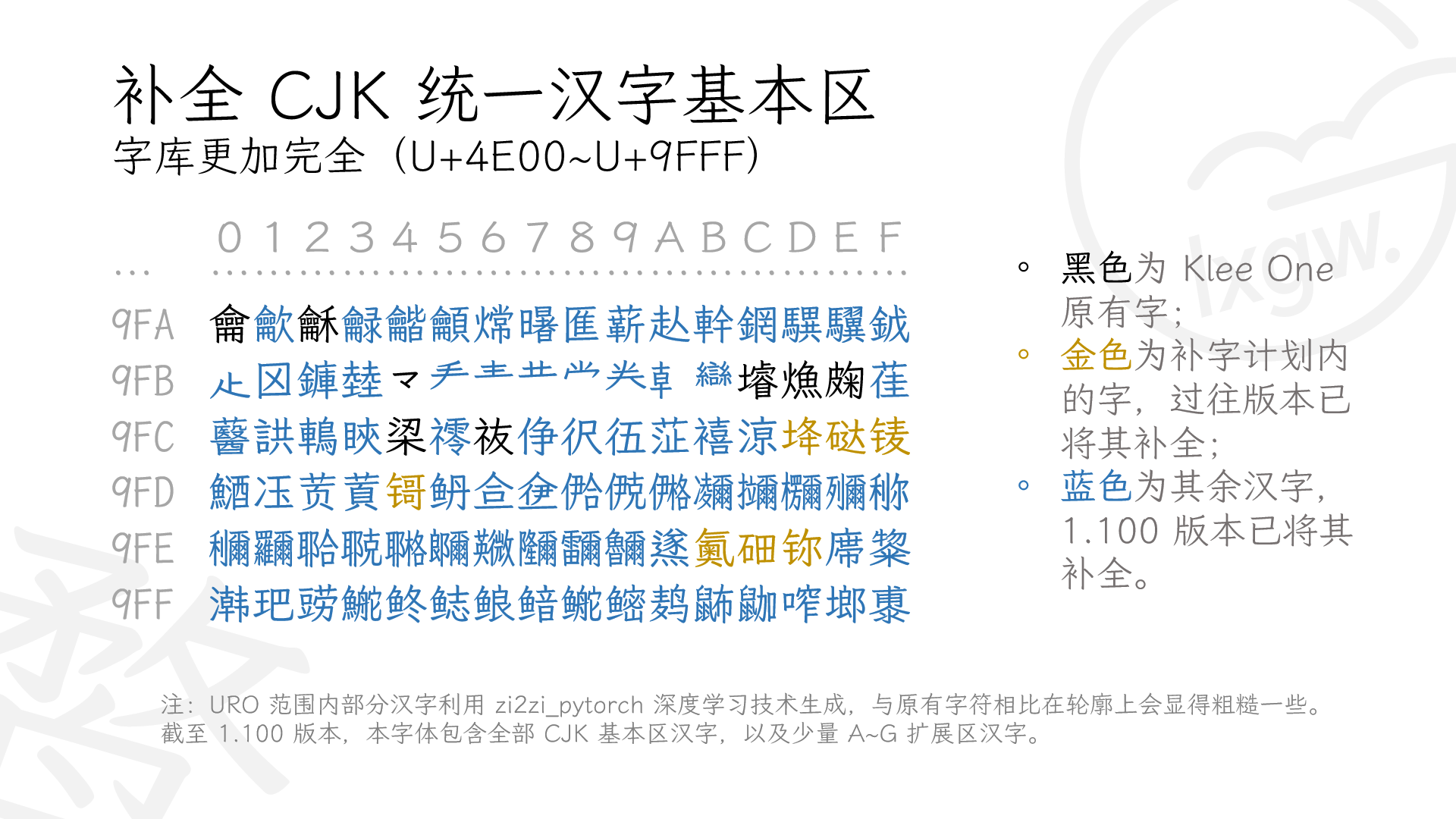
包含《通用规范汉字表》汉字 8105 个,并补全其对应的繁体字或港台异体字。
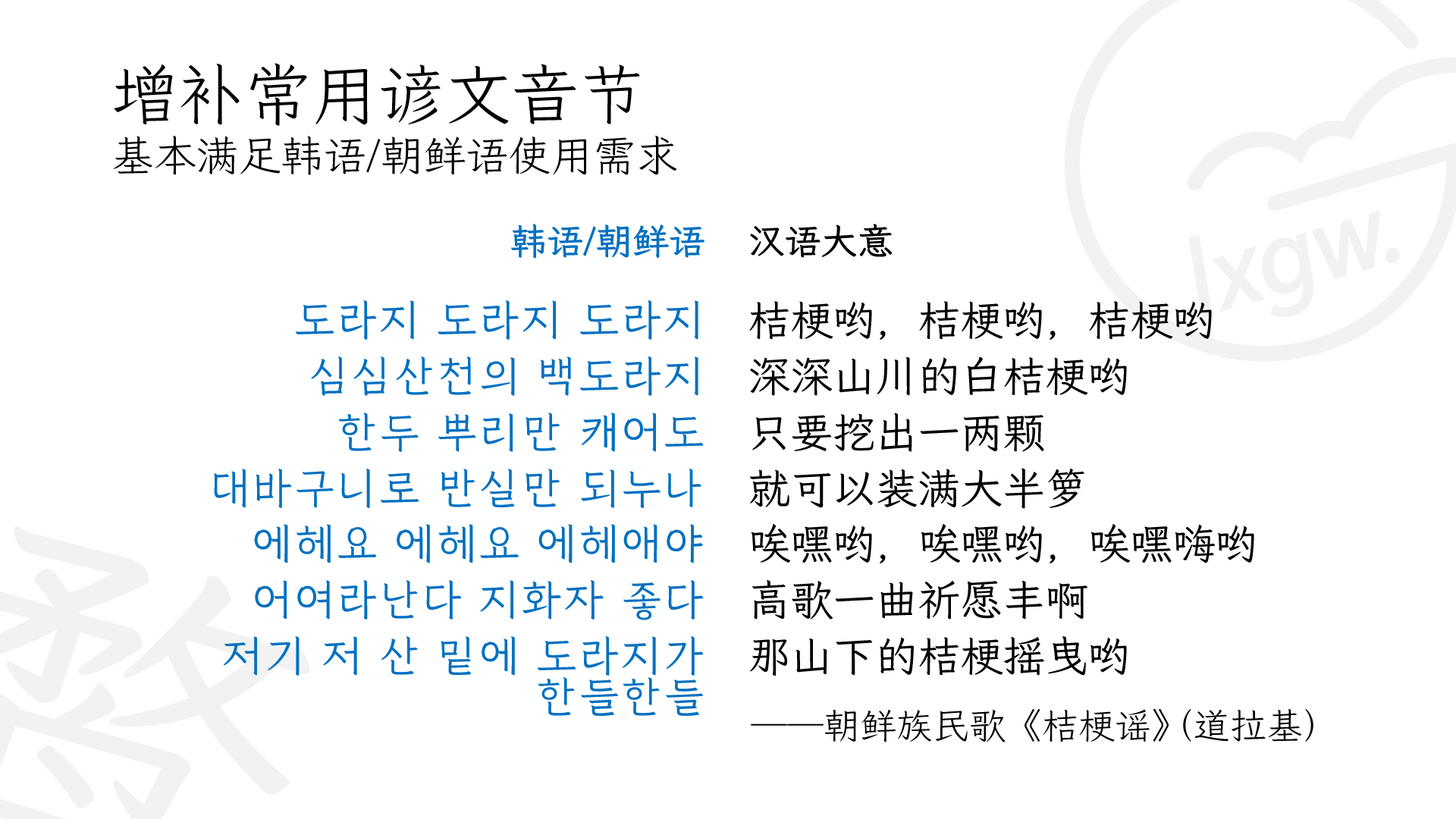
此外增补部分常用粤闽客字,注音符号。增补常用谚文音节,实现韩朝语支持。
简繁日汉字共计 2 万余字,基本不缺字。




[/spoiler]
二、电脑端顶部导航栏高斯模糊
@media (min-width:768px) {
#header {
& when (@config-dark-mode = false) {
background:rgba(255,255,255,0.6) !important;
-webkit-backdrop-filter:blur(8px);
backdrop-filter:blur(3px);
}
& when (@config-dark-mode = true) {
background:rgba(0,0,0,0.6) !important;
-webkit-backdrop-filter:blur(8px);
backdrop-filter:blur(3px);
}
}
}
三、论坛首页「侧边栏」在右边
.sideNavContainer {
display: flex;
flex-direction: row-reverse;
}
四、欢迎横幅无法被关闭
.Hero-close {
display:none;
}
五、搜索优化并高亮
/* 搜索高亮 */
mark {
background: #FFE300 !important;
padding: 2px 7px;
border-radius: 7px;
box-shadow: 0px 1px 5px rgba(0,0,0,0.2) !important;
margin: 3px;
color: black !important;
}
mark when (@config-dark-mode = true) {
background: #0072ff !important;
padding: 2px 7px;
border-radius: 7px;
box-shadow: 0px 1px 5px rgba(0,0,0,0.2) !important;
margin: 3px;
color: white !important;
}
/* 手机端搜索框优化 */
@media (max-width: 767px){ .item-search {
margin-top: 0px!important;
margin-bottom: 0px!important;
}}
六、移除政治元素
i[data-name=":flag_tw:"] {visibility:hidden!important;}
i[data-name=":flag_hk:"] {visibility:hidden!important;}
七、欢迎、公告条、玄学、Hero 优化
/* 玄学优化 */
.DiscussionListItem-title {line-height: 1.9;}
/* 欢迎优化 */
.backgrwb {
box-shadow: #000 0px 0px 0px 0px!important;
border-radius: 0px!important;
width: 200px!important;
height: 98%!important;
}
.containerwb {
margin-top: -9px!important;
/* margin-bottom: 20px; */
width: 94%!important;
height: 98%!important;
}
.textinfo {
color: #222222!important;
}
/* 公告条优化 */
.AfruxWidgets-topWidgetSection {
margin: 12px;
}
@media (max-width: 767px){
.AfruxWidgets-topWidgetSection {
margin: 5px;
}}
/* Hero 优化 */
.carousel__slide-title {
font-size: 35px!important;
line-height: 1!important;
}
.carousel__slide-description {
margin: 0.4rem auto 0!important;
line-height: 0.9!important;
}
.carousel__slide-button {
border: 3px solid #fff!important;
border-radius: 8px!important;
padding: 0.5rem 1rem!important;
text-decoration: none;
transition: all .8s cubic-bezier(0, -0.18, 0, 0.92)!important;
backdrop-filter: blur(10px);
}
.carousel {
min-height: 35vh!important;
}
.carousel__control {
border-radius: 38%!important;
width: 7px!important;
height: 7px!important;
margin: 0px 15px 0px 0px!important;
transition: all .8s cubic-bezier(0, -0.18, 0, 0.92)!important;
}
八、手机端编辑器全屏
@media (max-width: 767px){
.Composer:not(.minimized) {
height: auto !important;
}}
九、论坛底部的动态鱼游动(HTML)
<div id="flyfish" class="fly-fish" height="200"></div>
<script src="https://discuss.flarum.org.cn/fish.js"></script>
十、鼠标点击效果(HTML + JS)
<script>
class Circle {
constructor({ origin, speed, color, angle, context }) {
this.origin = origin
this.position = { ...this.origin }
this.color = color
this.speed = speed
this.angle = angle
this.context = context
this.renderCount = 0
}
draw() {
this.context.fillStyle = this.color
this.context.beginPath()
this.context.arc(this.position.x, this.position.y, 2, 0, Math.PI * 2)
this.context.fill()
}
move() {
this.position.x = (Math.sin(this.angle) * this.speed) + this.position.x
this.position.y = (Math.cos(this.angle) * this.speed) + this.position.y + (this.renderCount * 0.3)
this.renderCount++
}
}
class Boom {
constructor ({ origin, context, circleCount = 16, area }) {
this.origin = origin
this.context = context
this.circleCount = circleCount
this.area = area
this.stop = false
this.circles = []
}
randomArray(range) {
const length = range.length
const randomIndex = Math.floor(length * Math.random())
return range[randomIndex]
}
randomColor() {
const range = ['8', '9', 'A', 'B', 'C', 'D', 'E', 'F']
return '#' + this.randomArray(range) + this.randomArray(range) + this.randomArray(range) + this.randomArray(range) + this.randomArray(range) + this.randomArray(range)
}
randomRange(start, end) {
return (end - start) * Math.random() + start
}
init() {
for(let i = 0; i < this.circleCount; i++) {
const circle = new Circle({
context: this.context,
origin: this.origin,
color: this.randomColor(),
angle: this.randomRange(Math.PI - 1, Math.PI + 1),
speed: this.randomRange(1, 6)
})
this.circles.push(circle)
}
}
move() {
this.circles.forEach((circle, index) => {
if (circle.position.x > this.area.width || circle.position.y > this.area.height) {
return this.circles.splice(index, 1)
}
circle.move()
})
if (this.circles.length == 0) {
this.stop = true
}
}
draw() {
this.circles.forEach(circle => circle.draw())
}
}
class CursorSpecialEffects {
constructor() {
this.computerCanvas = document.createElement('canvas')
this.renderCanvas = document.createElement('canvas')
this.computerContext = this.computerCanvas.getContext('2d')
this.renderContext = this.renderCanvas.getContext('2d')
this.globalWidth = window.innerWidth
this.globalHeight = window.innerHeight
this.booms = []
this.running = false
}
handleMouseDown(e) {
const boom = new Boom({
origin: { x: e.clientX, y: e.clientY },
context: this.computerContext,
area: {
width: this.globalWidth,
height: this.globalHeight
}
})
boom.init()
this.booms.push(boom)
this.running || this.run()
}
handlePageHide() {
this.booms = []
this.running = false
}
init() {
const style = this.renderCanvas.style
style.position = 'fixed'
style.top = style.left = 0
style.zIndex = '999999999999999999999999999999999999999999'
style.pointerEvents = 'none'
style.width = this.renderCanvas.width = this.computerCanvas.width = this.globalWidth
style.height = this.renderCanvas.height = this.computerCanvas.height = this.globalHeight
document.body.append(this.renderCanvas)
window.addEventListener('mousedown', this.handleMouseDown.bind(this))
window.addEventListener('pagehide', this.handlePageHide.bind(this))
}
run() {
this.running = true
if (this.booms.length == 0) {
return this.running = false
}
requestAnimationFrame(this.run.bind(this))
this.computerContext.clearRect(0, 0, this.globalWidth, this.globalHeight)
this.renderContext.clearRect(0, 0, this.globalWidth, this.globalHeight)
this.booms.forEach((boom, index) => {
if (boom.stop) {
return this.booms.splice(index, 1)
}
boom.move()
boom.draw()
})
this.renderContext.drawImage(this.computerCanvas, 0, 0, this.globalWidth, this.globalHeight)
}
}
const cursorSpecialEffects = new CursorSpecialEffects()
cursorSpecialEffects.init()
</script>
十一、滚动条
::-webkit-scrollbar-thumb {
background-color: #FF2A68;
background-image: -webkit-linear-gradient(45deg,rgba(255,255,255,.4) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.4) 50%,rgba(255,255,255,.4) 75%,transparent 75%,transparent);
border-radius: 3em;
}
::-webkit-scrollbar-track {
background-color: #ffcacaff;
border-radius: 3em;
}
::-webkit-scrollbar {
width: 8px;
height: 15px;
}
你可以更改 background-color: #FF2A68; 中的 #FF2A68,更改为你想要的颜色。
十二、网站黑白
html { filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(100%);}
十三、蓝色横幅
.IndexPage-toolbar::after {
content: "这里填写你要置顶在消息栏顶部的内容!";
padding: 10px;
background-color: rgba(77,105,142,0.98);
color: #ffffff;
font-weight: bold;
border-radius: 5px;
text-align: center;
font-size: 16px;
display: block;
margin: 5px 0;
}
十四、点赞和回复图标
.item-like .Button--link .Button-label,.item-dislike .Button--link .Button-label,.item-reply .Button--link .Button-label {
display:none;
}
.item-like .Button:before {
font-family: 'Font Awesome 5 Free', 'Font Awesome 6 Free', 'Font Awesome 6 Pro';
font-weight: 600;
font-size: 14px;
content: '\f164';
vertical-align: -1px;
}
.item-dislike .Button:before {
font-family: 'Font Awesome 5 Free', 'Font Awesome 6 Free', 'Font Awesome 6 Pro';
font-weight: 600;
font-size: 14px;
content: '\f165';
vertical-align: -3px;
}
.item-reply .Button--link:before {
font-family: 'Font Awesome 5 Free', 'Font Awesome 6 Free', 'Font Awesome 6 Pro';
font-weight: 600;
font-size: 15px;
content: '\f3e5';
margin-right: 4px;
vertical-align: -2px;
}
十五、实时显示 FPS & 网络延迟(HTML)
FPS: <span id="fps">0</span>
<script>(function() {
var fpsElement = document.getElementById('fps');
var lastTime = 0;
var frames = 0;
function calculateFps() {
var now = performance.now();
frames++;
if (now - lastTime >= 1000) { // 每秒钟计算一次FPS
fpsElement.textContent = frames;
lastTime = now; // 更新时间戳
frames = 0; // 重置计数器
}
requestAnimationFrame(calculateFps); // 继续动画循环
}
requestAnimationFrame(calculateFps); // 开始动画循环
})();</script>|
延迟:<span id="latency">正在计算...</span> ms
<script>(function() {
var latencyElement = document.getElementById('latency');
function measureLatency() {
var startTime = performance.now();
fetch('/path-to-server-endpoint')
.then(response => response.text())
.then(() => {
var latency = Math.round(performance.now() - startTime);
latencyElement.textContent = latency;
})
.catch(error => {
console.error('Error measuring latency:', error);
latencyElement.textContent = 'Error';
});
}
// 每5秒测量一次网络延迟
setInterval(measureLatency, 5000);
})();</script>
十六、BBCode 警报优化
.Post-body pre {
font-size:12px;
padding:0 10px;
border-left:4px solid #929292;
border-radius:12px
}
.Post-body blockquote {
background:#f7f7f7;
color:#444;
fontsize:14px;
padding:10px;
border:0;
border-left:4px solid #46a4b2;
border-radius:12px
}
.aaalert.aaerror .aainner,.aaalert.aainfo .aainner,.aaalert.aasuccess .aainner {
font-size:14px;
text-align:left
}
.aaalert.aaerror .aainner {
border-left:4px solid #ff5c5c!important
}
.aaalert.aasuccess .aainner {
border-left:4px solid #58a400!important
}
.aaalert.aainfo .aainner { border-left:4px solid #569ff7!important
}